
Platform: Mobile
Role: UX Designer
Team Size: 3
SpiderBuddy
Message friends, read the news or upgrade your Spidey-suit in this companion app concept for the Spider-Man PS4 game
Contributions
-
Created page designs that were focused on ease of use and accessibility
-
Made low-fidelity paper prototypes to test the flow
-
Developed ideas for social features that can be implemented in the console game
-
Created an art style that complemented the superhero's design and history
Challenges
-
Designing a companion app that utilizes underused mechanics from the game
-
Creating pages that show off all the suits and abilities offered in the game without cluttering the screen
-
Creating a prototype, using new software, in a week
A more detailed breakdown of my design processes and techniques can be found here: Spider Buddy White Paper
Research
For the ideation/research phase, we looked at popular companion apps for multiple AAA games such as Fallout's Pip Boy app and Red Dead Redemption 2's companion app to see what features developers commonly included in these apps.
We made a list of these features and decided to generate some ideas about additional unique features we could add to our app such as adding a Breaking News section where the player could access main missions, a social feed to make the world feel alive and a messaging section where the player can communicate with some characters from the game.
Design
After our ideation phase, we worked on creating a simple wireframe so that we could get a better idea of how many pages/subpages there were and how they were connected. A simplified version of this is shown in the image below.
.png)
Prototype
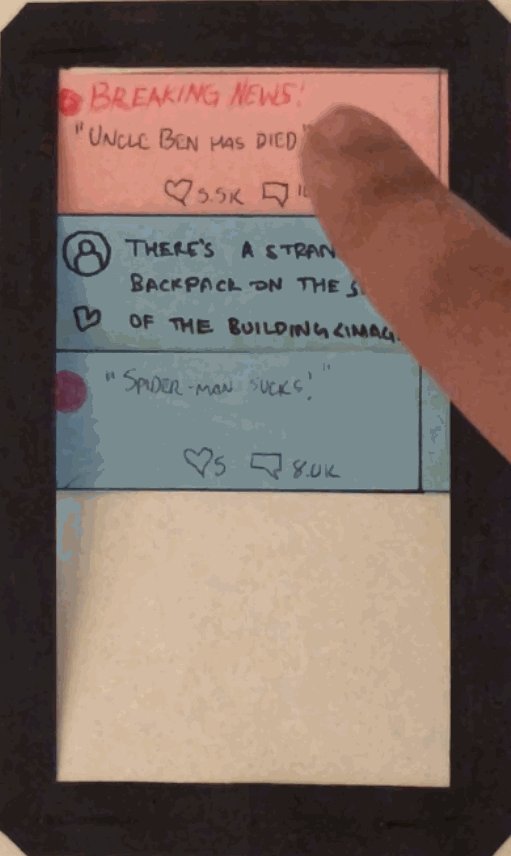
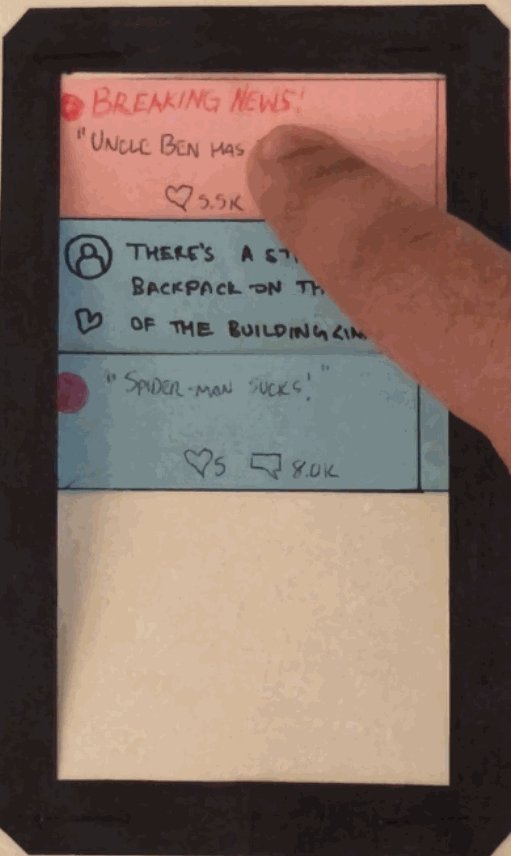
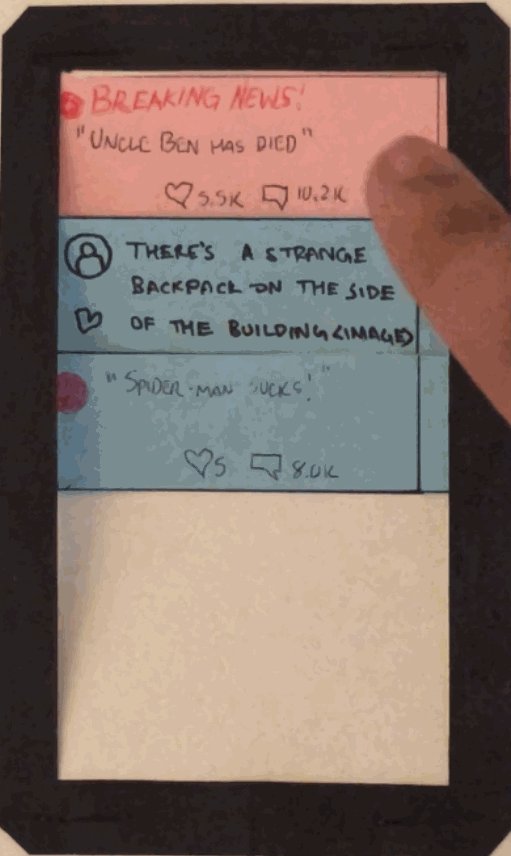
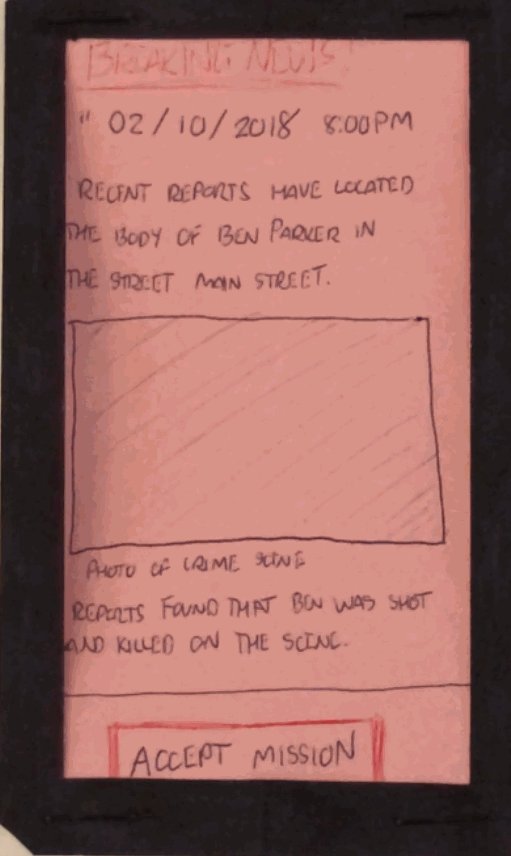
First, we decided to create some low-fidelity paper prototypes to test some of the features. This was a lot of fun as I could experiment with different ways of conveying information.


We then moved on to the digital prototype of the app. Following the wireframe, I created multiple pages and experimented with the placement of buttons and information to prevent unnecessary confusion. We had this prototype tested with 2 groups of 5 users to ensure that we create the best possible experience.

Images from the basic UX prototype
Using the information from the testing sessions, we made some minor changes to the way information is presented and added some microinteractions to the prototype before moving on to the visual design where we focused on using colors from Spider-Man's suit.
Background
Aesthetics
Interactive elements
After all the visuals were upgraded, we were left with the finished product. A companion app concept that we would love to see brought to life by the developers.
Final prototype


What did I learn?
-
Planning and testing UX is vital to the success of the app
-
Iterating on visual design
-
Brainstorming effectively and efficiently with team members
-
Experimenting with paper prototypes
-
Working with new software!